# Colors / skinning
It's possible to change the main colors of the configurator, learn more about it in the embedding documentation.
# Buttons
| Desktop | Mobile |
|---|---|
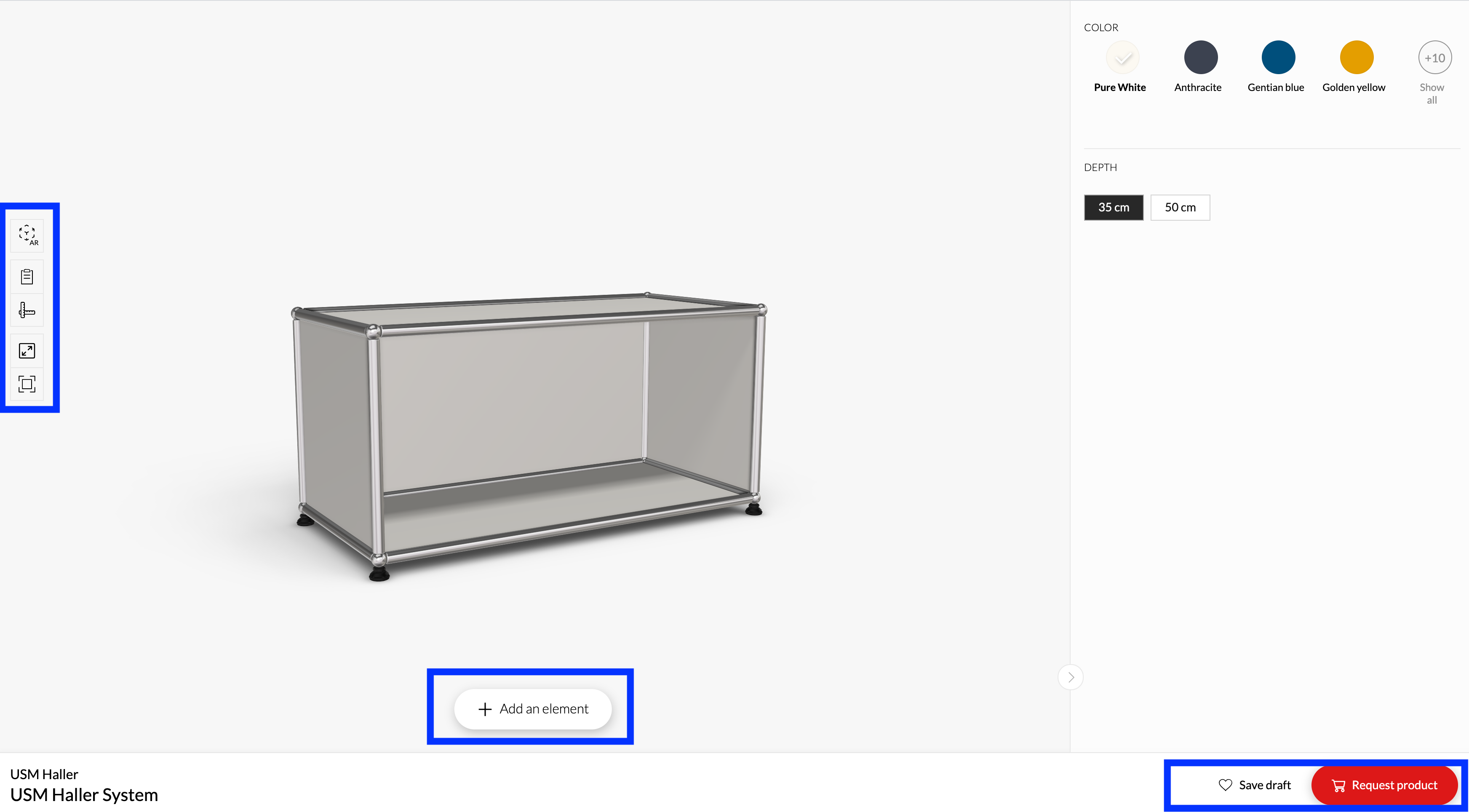
 |  |
As shown in the image above there is the button bar (left on desktop and on the top on mobile), the floating button to
add elements and the bottom bar with Save draft and Request product button.
You can show/hide all buttons individually as shown here: Show/hide buttons
It is also possible to get notified when a button is clicked by the user, see here: React on button clicks
The only button which has no visible functionality by default is the Request product button. You have to add a
callback and then decide what to do with the information (for example add the product to the cart),
see Listen to Request Product.
If you want to change any of the button labels or any other label in the UI continue reading the next chapter.
# Labels, text and translations
There are two types of labels in the UI:
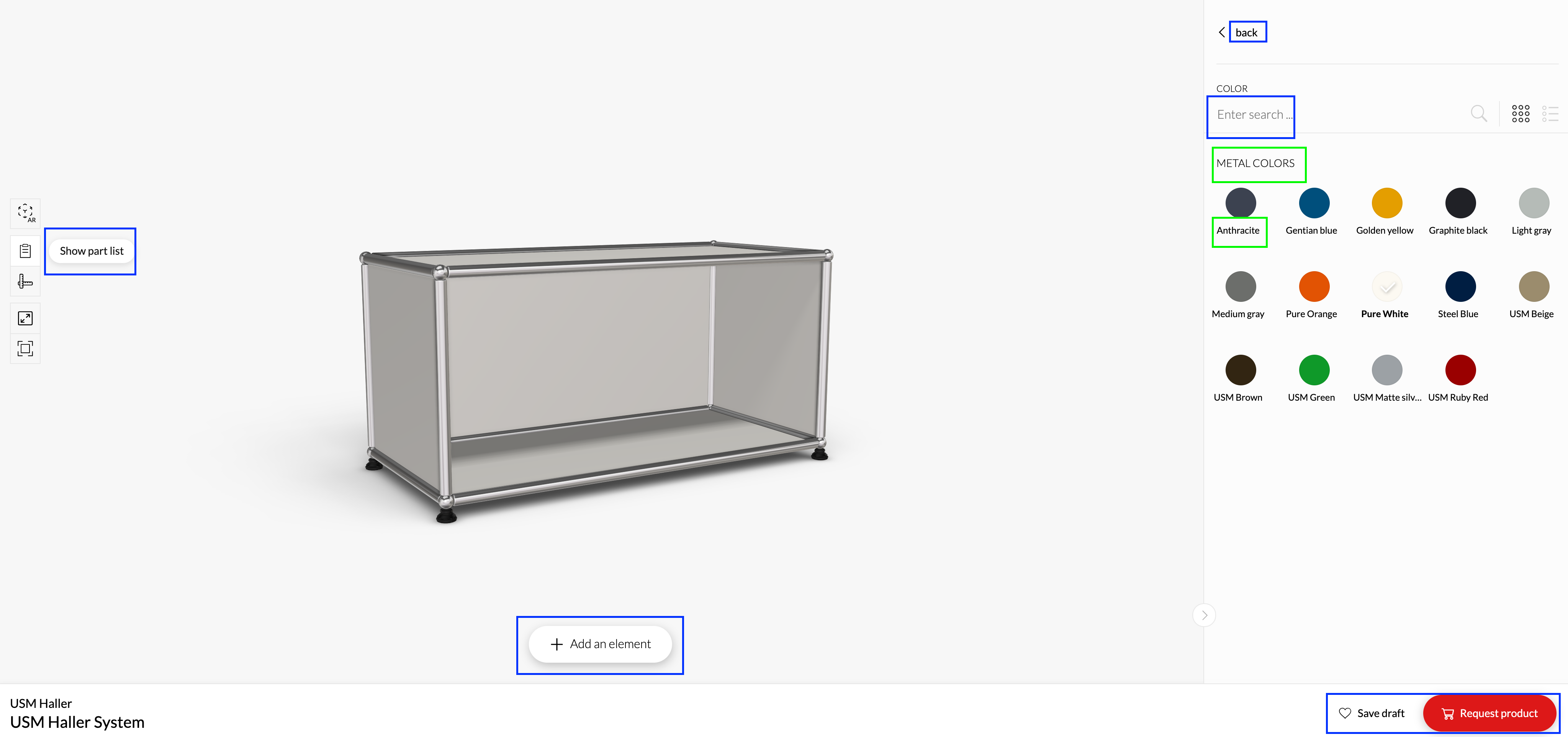
- Static labels (with translations) defined in the UI (blue in the following image)
- Parameter/material labels (with translations) defined in the Roomle script (green in the following image)

The first one can be overwritten using the configurator settings or init data params.
A detailed explanation, with a code example, on how to do this can be found in the embedding documentation: Change text/labels
You can find all possible translations here: English translations
# Price and name

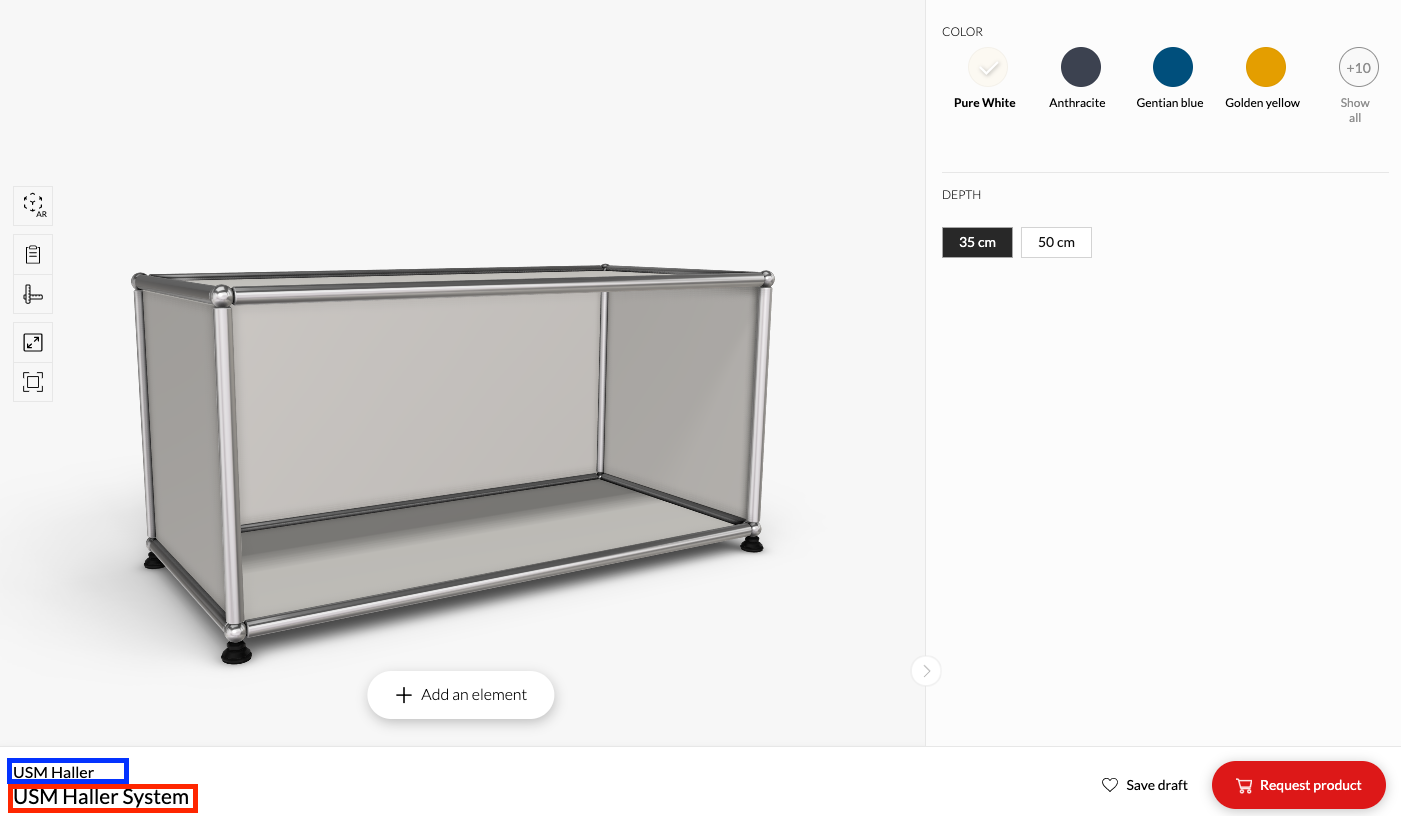
The smaller blue label on top is called sub label and the bottom red label is called main label. Depending on the status of other labels/variables those can be different.
# Sub label
When the price is set and enabled it will be one of the following in descending order:
- Label of the root component
- Label of the Rubens Admin item
- Name of the catalog
Otherwise, it will be the name of the catalog.
# Main label
When the price is set (and enabled) it will be the price.
Otherwise, it will be one of the following in descending order:
- Label of the root component
- Label of the Rubens Admin item
- Name of the catalog
# Changing the price
You can use the Roomle price service as described here: Use the Roomle price service
Or you could calculate the price yourself based on the part list and set it manually: Calculate price based on partlist
# Parameters, Groups and Add-Ons
Parameters, groups and add-ons shown can only be changed in the Roomle script.
# Parameters
An overview of all parameter types and their visual representation can be found in the scripting documentation .
# Groups
How to define parameter groups and assign parameters to them can be found in the scripting documentation.
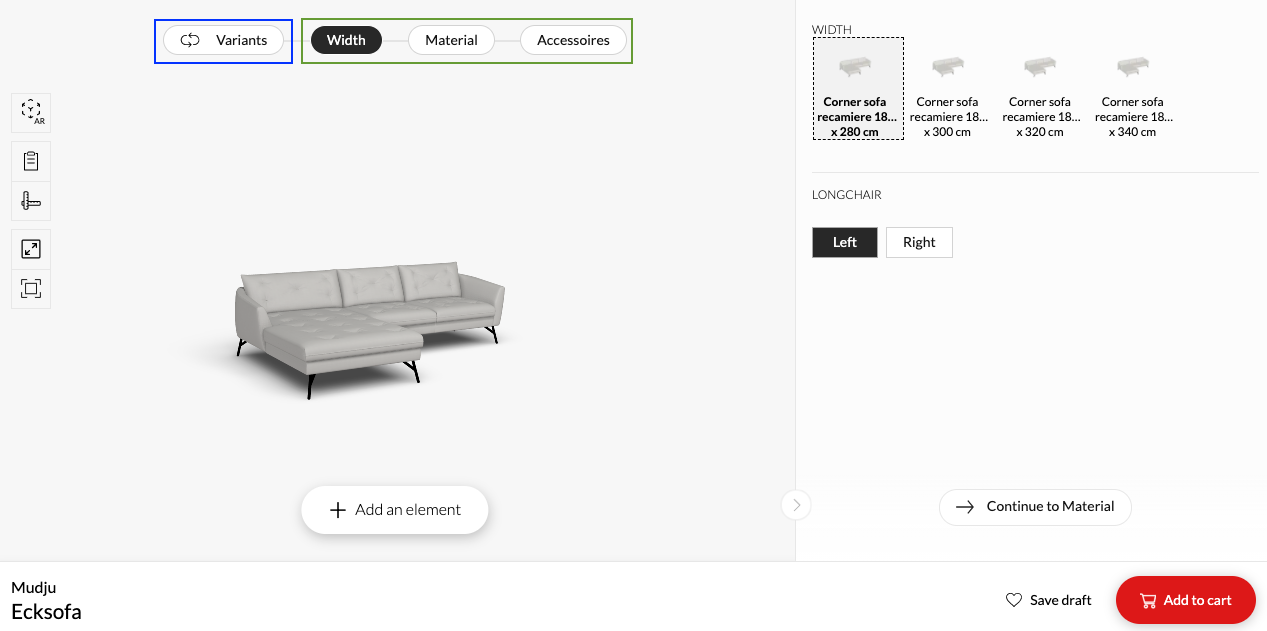
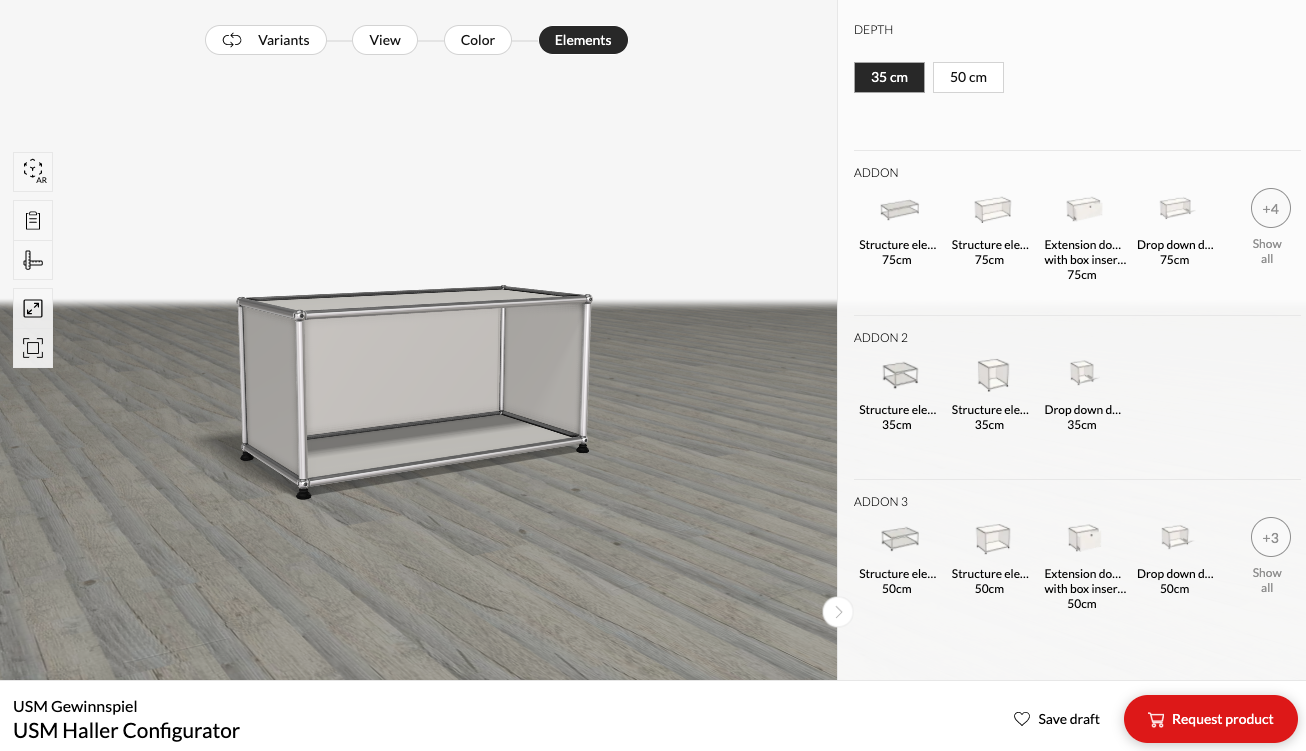
Parameter groups are always shown on top of the configuration, see image below.

Marked in green are the parameter groups which are defined in the Roomle script. The blue square contains variants of the current product which can be set in the Rubens configurator settings. Variants can also be set directly as UI InitData and will always be the first item in the group section when set. Learn how to add variants in the embedding documentation.
# Add-Ons
By default all dockings/add-ons are shown when clicking on the + icon below the configuration.
How to create add-ons can be found in the scripting documentation.
If all add-ons are assigned to parameter groups, the + icon disappears because then can be accessed otherwise. see
image below.

When using the debug flag the browser debug console contains information which parameters are not assigned to a parameter group.
